1.打包工具 webpack
webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理。


2.flex布局

参考:
#### 一些心得
- flex-direction 决定主轴的方向,主轴的方向可以是水平的,也可以是垂直的 justify-content决定主轴上项目的排列方式。
- align-content 决定辅轴元素的排列方式,只有当里面元素出现折行的时候,才会起作用,并且会覆盖align-items的属性,不起作用。
- 在使用flex布局的时候,需要解决的移动端的兼容问题,配合autoprefixer自动添加前缀,来处理(可以解决flex多版本的兼容问题)。对里面的项目元素使用flex:1,平分空间。
flex:1 相当于
flex-grow: 1; //定义项目放大
flex-shrink: 1; //定义项目缩小
flex-basis: 0;
理解为:1.如果一个div元素中只有一个子元素设置了flex:1;那么它将占有剩余空间的全部,相当于100%;
2.如果有div包含有三个元素,其中两个分别设置了 flex:1; flex:2; 那么就是这两个元素,就是平分剩余空间,一个是1/3;一个是2/3;
总结: 占有几分之几,主要看,子元素中,共有多少个元素设置了flex:{n};属性;如果仅有一个元素设置了 flex:1;那就是它占有剩余空间的100%;这时候设置flex:2,3,4....其实都是一样的。
flex: 0 0 250px; 相当于给元素设置了宽度。
flex-grow: 0;
flex-shrink: 0;
flex-basis: 250px;
给div元素设置display:flex;默认宽度是100%;但是高度为0;
- 要想div自适应窗口高度,就需要设置高度100%(前提html,body 的高度必须设置为100%)或者设置height:100vh;vh就是div的高度相对视窗的高度的百分比,100vh就是100%的高度;同样还是有vw -> div的宽度相对视窗口的宽度,90vw就是90%; 100vw;就是100%
3.React单向数据流

React 是一个用于构建用户界面的 JAVASCRIPT 库。 React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React 特点
- 声明式设计 −React采用声明范式,可以轻松描述应用。
- 高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。
- 灵活 −React可以与已知的库或框架很好地配合。
- JSX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
- 组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
- 单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
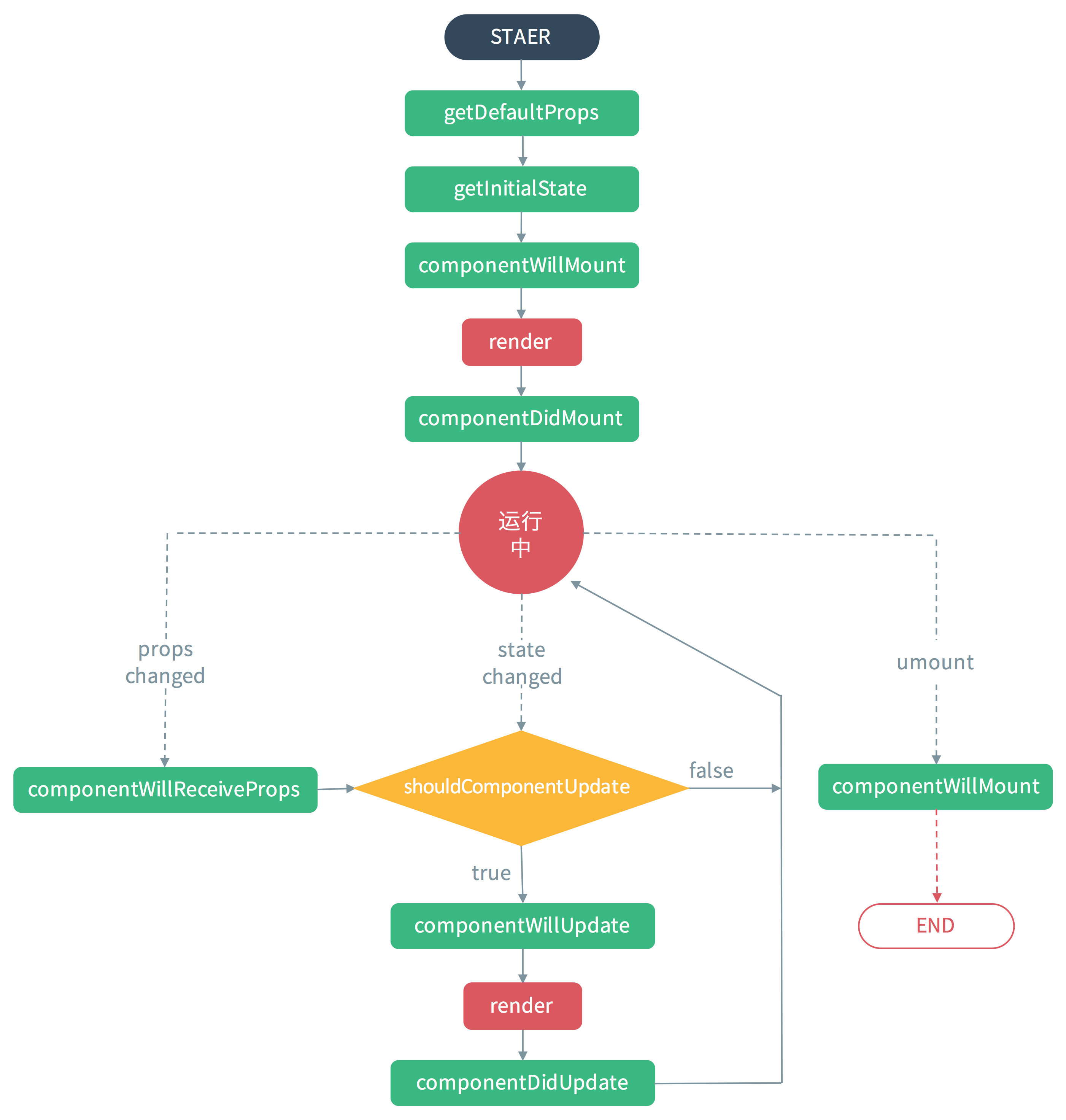
React 组件生命周期
组件的生命周期可分成三个状态:
- Mounting:已插入真实 DOM
- Updating:正在被重新渲染
- Unmounting:已移出真实 DOM
生命周期的一些方法
- componentWillMount 在渲染前调用,在客户端也在服务端。
- componentDidMount : 在第一次渲染后调用,只在客户端。之后组件已经生成了对应的DOM结构,可以通过this.getDOMNode()来进行访问。 如果你想和其他 JavaScript框架一起使用,可以在这个方法中调用setTimeout, setInterval或者发送AJAX请求等操作(防止异部操作阻塞UI)。
- componentWillReceiveProps 在组件接收到一个新的prop时被调用。这个方法在初始化render时不会被调用。
- shouldComponentUpdate 返回一个布尔值。在组件接收到新的props或者state时被调用。在初始化时或者使用forceUpdate时不被调用。
- 可以在你确认不需要更新组件时使用。
- componentWillUpdate在组件接收到新的props或者state但还没有render时被调用。在初始化时不会被调用。
- componentDidUpdate 在组件完成更新后立即调用。在初始化时不会被调用。
- componentWillUnmount在组件从 DOM 中移除的时候立刻被调用。
单向数据流
React是单向数据流,从父节点传递到子节点(通过props)。如果顶层的某个props改变了,React会重渲染所有的子节点(未做性能优化)。严格意义上React只提供,也强烈建议使用这种数据交流方式。
优点:
- 单向数据流 数据流动方向可以跟踪,流动单一,追查问题的时候可以跟快捷。缺点就是写起来不太方便。要使UI发生变更就必须创建各种action来维护对应的state
- 双向流动 值和UI双绑定,这种好处大家都懂。但是由于各种数据相互依赖相互绑定,导致数据问题的源头难以被跟踪到,子组件修改父组件,兄弟组件互相修改有有违设计原则。 但 好处就是 太特么方便了。
state 与 props
每个组件都有属于自己的state,state和props的区别在于前者之只存在于组件内部,只能从当前组件调用this.setState修改state值(不可以直接修改this.state)。一般我们更新子组件都是通过改变state值,更新新子组件的props值从而达到更新。
尽可能使用props当做数据源,state用来存放状态值(简单的数据),如复选框、下拉菜单等。
组件沟通
父子组件沟通这种方式是最常见的,也是最简单的。
-
父组件更新组件状态 父组件更新子组件状态,通过传递props,就可以了。
-
子组件更新父组件状态 这种情况需要父组件传递回调函数给子组件,子组件调用触发即可。
其他参考文章 react全家桶Redux 中文文档