对react fiber的一些理解
React Fiber的目标是增强对于某些领域的适应性,比如动画、布局和手势等。它的重要特性是增量渲染:将渲染事务分块并分布到多个帧去完成的能力。+
Start a new discussion Post
其他关键特性包括有新的更新时,暂停、终止或重用事务的功能;为不同类型的更新设置优先级的功能;还有新的并发原语。+
react-fiber 可以为我们提供如下几个功能
- 设置渲染任务的优先
- 采用新的Diff算法
- 采用虚拟栈设计允许当优先级更高的渲染任务和较低优先的任务之间来回切换
一个栗子
使用 react-fiber 渲染谢尔宾斯基三角形 demo 很明显可以看出,在大数量节点渲染的情况下,使用原来正常的react方式所渲染的页面要顺畅很多
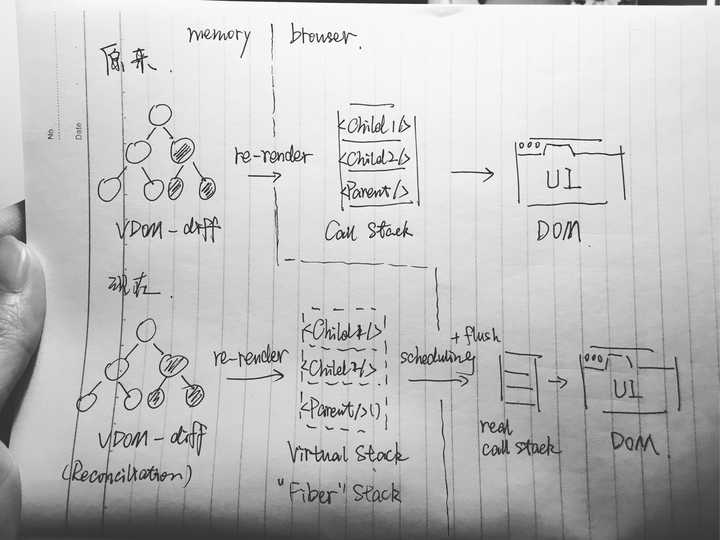
- 理解1: 最大亮点Virtual Call Stack
Fiber === Virtual Stack Frame

- 理解2:Fiber是一种轻量的执行线程,同线程一样共享定址空间,线程靠系统调度,并且是抢占式多任务处理,Fiber 则是自调用,协作式多任务处理。 React Fiber也是带来了很多的好处的。
比如说,增强了某些领域的支持,如动画、布局和手势;
比如说,在复杂页面,对用户的反馈会更及时,应用的用户体验会变好,简单页面看不到明显的差异;
比如说,api基本上没有变化,对现有项目很友好。
- 理解3: 简单来说,是个轻量级线程调度方式,可以对比 Ruby 的 fiber 来看